Accelerated Mobile Pages (AMP) is an open-source technology developed by the AMP Open Source Project and supported by Google. Announced in October 2015 as an internal project at Google, pages supporting this technology have been displayed as such in Google Search results since February 2016. After being criticized for the control given to Google on the pages supporting this technology, the project announced on September 18, 2018, to move towards a more open governance model, where none of its members have more than 30% of the votes. However, criticism remains of the way AMP pages are referenced, arguing that Google is pushing developers to use services that put the company in a strong position.
How is the History of AMP Pages?
Google announced the AMP project on October 7, 2015. Discussions were held beforehand with partners of the European Digital News Initiative founded by Google and with other news publishers and technology companies. Initially, more than 30 news publishers and several technology companies (including Twitter, Pinterest, Linked In, and WordPress ) were featured as participants in the AMP project. According to one of the co-founders of the AMP project, Malte Ubl, AMP was originally called PCU and stood for Portable Content Unit. Google first started showing AMP versions of web pages in mobile search results in February 2016. The AMP links in Google search have been marked with an icon. AMP technology began to be unveiled at the end of 2015 and the first integrations were launched on the Google search engine in February 2016. Originally restricted to the “News” section of the results, the AMP pages were placed in the main results section from mid-September 2016. They are now marked with a specific icon. This publication format was created by Google in reaction to Facebook’s “ instant articles ” format in order to improve the user experience by reducing the loading time of web pages viewed via a mobile phone. AMP is currently used by hundreds of American and European sites, including Le Parisien, CNN, ABC, Fox News, and The Washington Post. David Merrell of The Washington Post introduces the AMP framework as follows:
We are committed to improving the charging speed. If our site is too slow to load, regardless of our journalistic ability, people will leave the page before they see what is available.
Washington Post
Third-party plugins are available on several content management systems, including WordPress. AMP is used by several companies or organizations. In addition to Google, this also includes the search engine operators Bing and Baidu, social media such as B. Twitter and Pinterest as well as online trading platforms such as eBay and AliExpress. Various manufacturers of content management systems (CMS) such as WordPress, Joomla, and Drupal support AMP. Several news websites such as Spiegel Online and Washington Post offer content that is edited in AMP. AMP content that is delivered via Google’s AMP cache contains a label stating which provider it came from. Below the address bar of the web browser, which contains Google’s web address, the user can identify the website name of the provider.
- In September 2016, Microsoft announced support for AMP in its Bing apps for iOS and Android.
- In February 2017, a year after AMP was released, Adobe reported that AMP pages account for 7% of all web traffic for top publishers in the United States.
- In June 2017, Twitter began linking to AMP pages through its iOS and Android apps.
- In September 2018, Microsoft began introducing its own Bing AMP viewer and AMP cache.
- As announced by AMP’s technical director Malte Ubl at AMP Conf ’19, AMP no longer stands for Accelerated Mobile Pages and is now just AMP.

What are the methods for using AMP Pages?
AMP is a method of creating web pages for static content that enables fast rendering. AMP consists of three parts:
- AMP HTML: HTML with restrictions to ensure reliable performance. Extensions allow you to create rich content that is more sophisticated than basic HTML
- AMP JS: JavaScript library that guarantees fast rendering of AMP HTML pages.
- A cache system: like Google AMP Cache (optional) which provides AMP HTML pages.
In 2018, Google announced AMP for email. AMP for Email allows you to include AMP components to bring dynamism and interaction to emails. Thanks to the AMP in the email, the content can be refreshed at each opening and on user interaction. It, therefore, paves the way for personalized content. The main strength of AMP email is the implementation of dynamic components, such as forms, animated carousels or videos, and communication between email and server through HTTP requests and formatted responses. JSON. Google, therefore, offers an alternative to JavaScript with AMP, JavaScript n ‘for security reasons. The AMP-compatible messaging services today are Yahoo, Gmail 8, and Gsuite. Outlook also took part in AMP before backing down in October 2020, likely for strategic reasons and to highlight its own technology, Actionable Messages. There are now several tools to facilitate the design of e-mail using AMP, in the form of a “drag and drop” editor, among which is RocketMail.
What are the critics and reviews about AMP Pages?
Several media, including The Register, criticized the AMP:
I think it should be said clearly: Google AMP is a bad thing – a bad thing in the sense that it can potentially destroy the web. Google’s AMP is bad news about how we build the web, it’s bad news for online content publishers, and it’s bad news for consumers of that content. Google’s AMP is good news for only one party: Google. Google, and potentially, the purveyors of fake news. Pinboard. in founder Maciej Cegłowski recreated the Google AMP demo page without using the AMP javascript written by Google and, surprisingly, it is faster than the version of Google. Anyone can cram an illegitimate idea into a web page and – as long as
Kill Google AMP before it kills the web, Scott Gilbertson
Chris Coyier, the co-founder of CodePen, wrote that AMP would be better if it wasn’t used as a ranking criterion (or anything that could be interpreted as such) by anyone and if it became a W3C standard. However, AMP is not officially a ranking criterion for Google’s algorithm, although the fact that it speeds up page loading may have a positive effect. Google is also criticized for highlighting AMP pages, putting them at the top of results on Google News. This technique, which Google justifies by promoting faster pages, strongly encourages developers to convert their site to this technology. People clicking on this info can read the content of the article, but without leaving the Google site: Google provides a cached version of the site, which raises questions about the role taken by Google in the distribution of information.

What is the Purpose of AMP Pages?
Compared to websites optimized for mobile devices or websites developed by means of responsive design, AMP documents should be loaded significantly faster even via connections with low bandwidth and displayed in common web browsers for mobile devices in a shorter time using HTML rendering. The technical standards “AMP HTML”, “AMP JS” and “Google AMP Cache” serve to streamline the code of the pages. AMP HTML is an HTML that has been expanded to include special AMP tags. AMP-JS is a JavaScript framework that causes all resources to be loaded asynchronously. Visible elements of a page are loaded first and then “invisible” elements. In addition, Google offers the proxy-based content delivery network “AMP Cache”. AMP pages are optionally cached and their performance is optimized to serve them faster. This also enables a short version (snippet) of the AMP page to be displayed on Google search results pages. Images are already scaled to the required size on the server-side. Content that is not immediately visible is requested when you start scrolling. AMP pursues goals similar to Facebook Instant Articles and can be understood as Google’s answer to them.
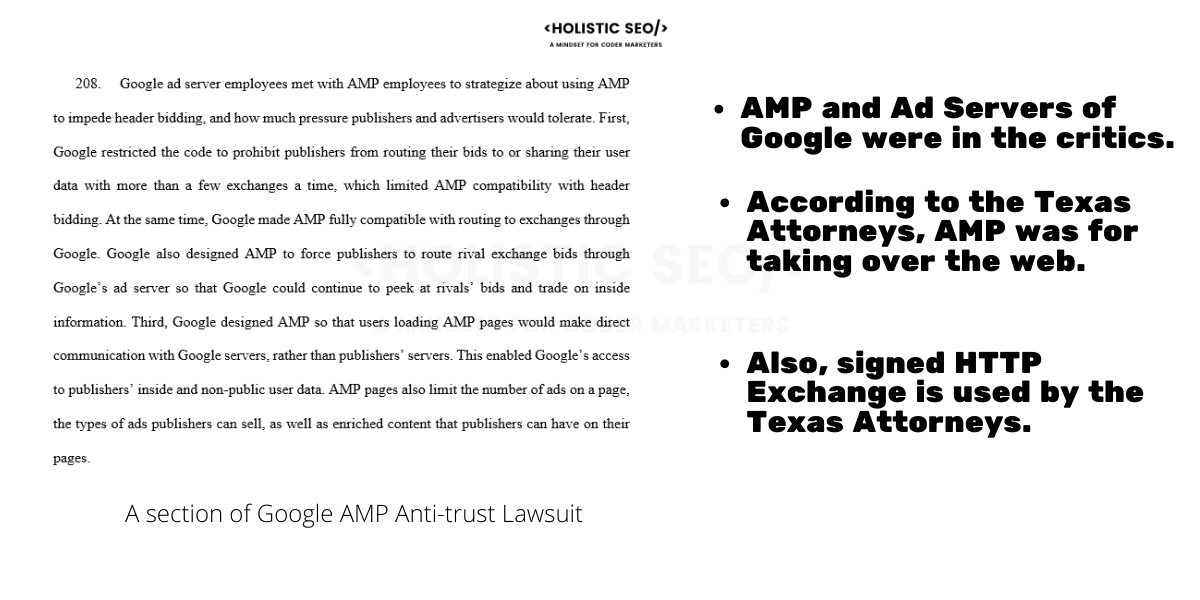
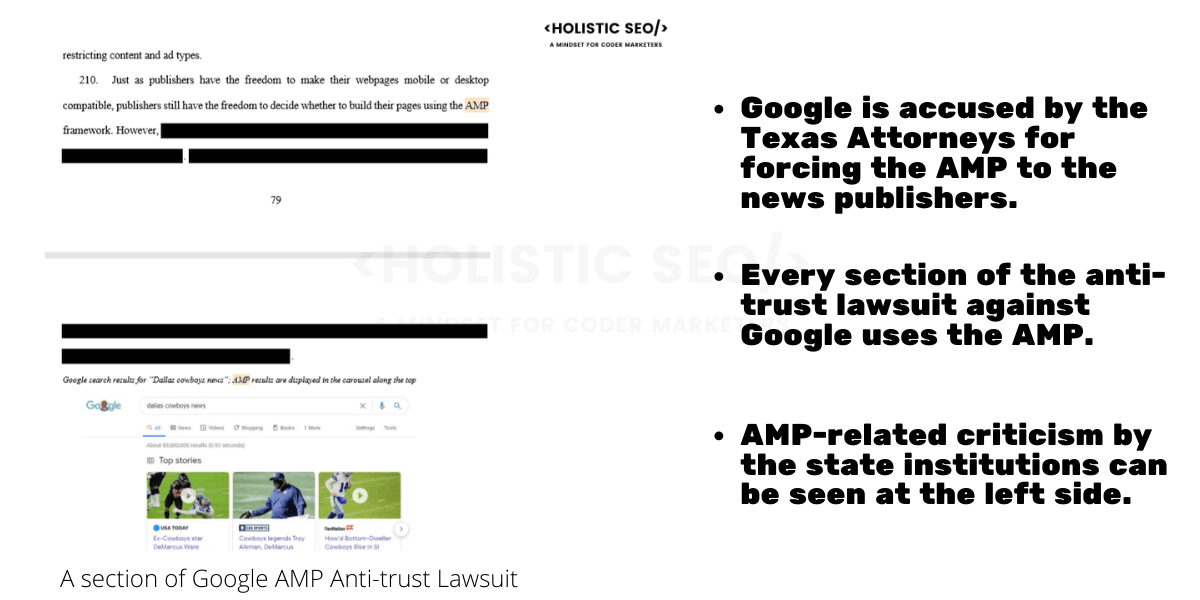
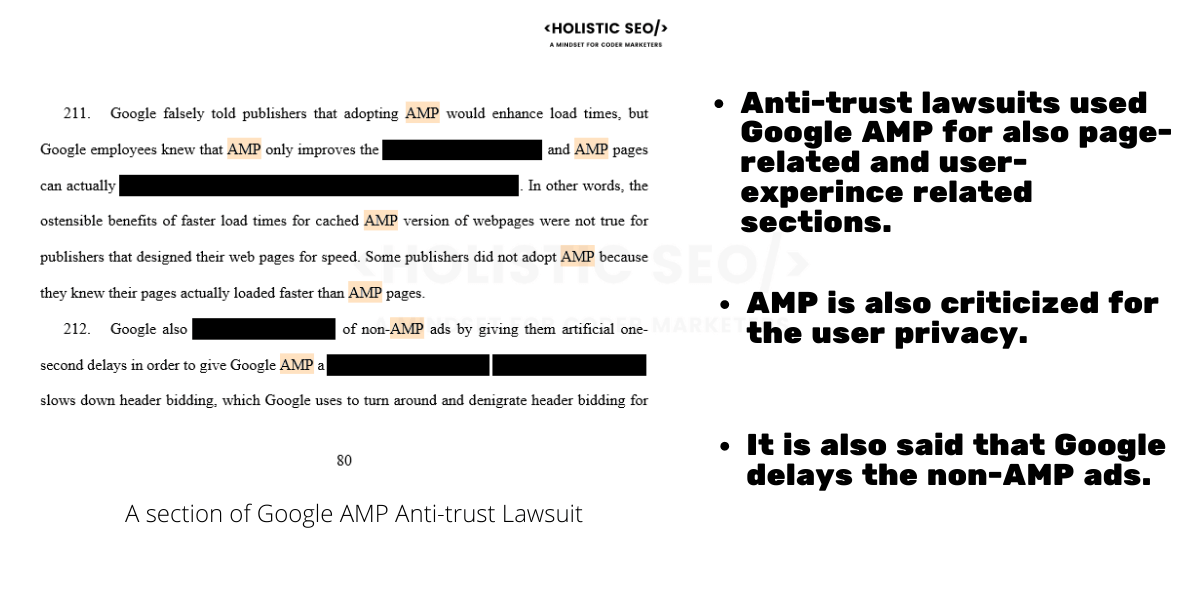
However, the claim to merely speed up page impressions is controversial. An antitrust lawsuit by ten US states disclosed on page 80 in paragraph 212 that non-AMP ads were artificially delayed by one second compared to AMP ads. A section from Google’s anti-trust lawsuit related to the AMP can be seen below.

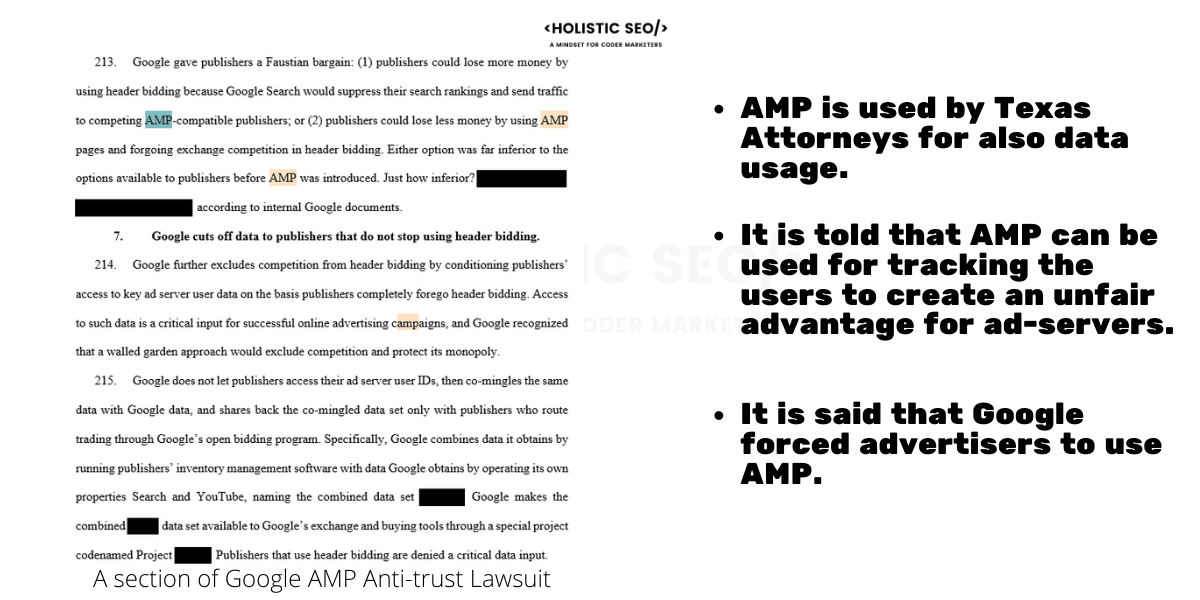
In the section above, Google is being accused by the Texas Attorneys of forcing AMP for the publishers. Another section from Google’s anti-trust lawsuit related to the AMP can be seen below.

Google was also accused in antitrust lawsuits that AMP did not speed up web pages. In the section above, AMP-related and web page speed-related sections can be seen.

What are the Limitations of AMP Pages?
Compared to classic HTML, the developer has to accept various restrictions:
- Numerous common HTML elements are not permitted or have to be replaced by equivalents from the AMP fund.
- Self-developed JavaScript is not allowed. A selection may only be made from a pool of scripts penned by the AMP project. In addition, the counting scripts of some web tracking systems are permitted.
- Only a single central CSS format template is allowed, which must be embedded in the HEAD element of the HTML document. Inline CSS, i.e. using the style attribute of HTML elements, is also allowed. External CSS styles are not allowed with the exception of custom fonts.
- Advertising banners may only be included by marketers who have been expressly approved for AMP. The banner formats are also fixed.
- The websites are temporarily stored in a cache on Google’s servers and sent from there to the users.
What is the benefit of AMP Pages for SEO?
The main benefit of AMP Pages for SEO is improving the click-through rate via less data consumption, and improved server response times. AMP Pages work with Signed HTTP Exchanges (SXG). Signed HTTP Exchanges help a search engine to deliver a web page from its own server by retrieving its content from the server of the website. Thus, when a user clicks on a web page, the web page will be served faster with a native page loading experience since there is no request and response need from a third-party server. In this context, the main benefit of AMP Pages is providing a faster page loading time, and helping users to find the information that they seek faster. The benefits of AMP pages for SEO can be found as a list below.
- Higher Click Through-rate: AMP pages can provide a better CTR since the users know that it will provide a better page loading time.
- Lowe Bounce-rate: AMP pages can increase the chance of opening a second page after visiting the landing page, thus the bounce rate can be improved for websites with AMP.
- Improved Ad views and engagement: AMP web development technology helps for using images and banners better, and naturally placed Ads can improve the Ad engagement with AMP.
- Improved website and web page engagement: AMP Pages can improve the overall event count and engagement with users since it provides a lighter web pages in a mobile-friendly way.
- Lower web page size, and better crawl efficiency: AMP pages can’t use the heavily loaded web page resources, thus the size will be lighter and it will improve its overall performance.
- Improved Conversion Rate: AMP technology can improve the conversion rate via better web page loading perofrmance. But, if the monetization relies on advertisement, since the AMP delays the loading of ads, while scrolling, sometimes users might not see the ads. Thus, performing web page loading and usage tests based on lab and real user metrics (RUM) are important.
Do AMP pages rank higher?
No, AMP web pages are not ranked higher just because they use AMP web development technology. A web page doesn’t rank higher just because it uses AMP. In the News SEO industry, AMP pages are not a requirement to have a ranking within the mobile search news carousels after Google’s announcement from 4 May 2020. An AMP web page can rank higher if it is faster than non-AMP web pages. AMP-related ranking factors focus on user experience, thus besides the reliability, trust signals, quality, relevance, and comprehensiveness of the web page for the specific search intent of the user, an AMP page can rank higher if it provides a better user experience. Especially, if an AMP web page uses Signed HTTP Exchanges to provide faster web page loading times from Google Search Engine Result Pages, it might improve the Core Web Vitals and user-centric metrics, thus AMP technology can contribute to the higher rankings for a website.
Is AMP a must for News SEO?
No, AMP is not a must for News SEO performance optimization. In mobile search results’ news carousels, AMP web pages ranked solely between 2015 and 2021. Google has announced the AMP web pages for the web, and also mobile news carousels. On 7 October 2015, David Besberis, the Vice President of Engineering in Google announced that Google will introduce a new web development technology called Accelerated Mobile Pages Project for mobile phones and tablets to help users to protect their concentration for their purpose of the search. David Besberis focused on News Industry for explaining the time that people spend on their phones and other mobile devices to find news-related information.

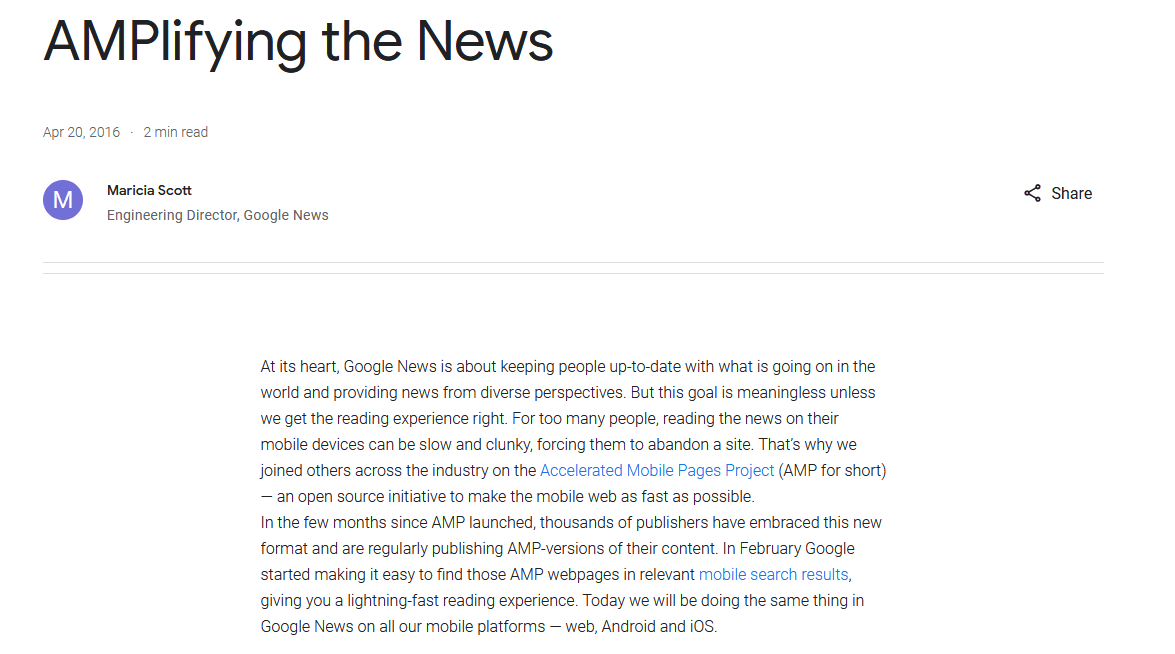
On 20 April 2016, Maricia Scott, the Engineering Director of Google News, announced that they will “amplify” Google News. “AMPLifying” means that they will make the AMP web pages an obligation for Google News. After the announcements of Maricia Scott, and David Berberis from Google, most News Organizations started to use AMP technologies to rank in mobile news carousels in Google Search Engine Result Pages (SERP).

On 4th May of 2020, Google SearchLiasion announced that AMP pages won’t be a requirement to be ranked within the Top Stories of mobile search for news-related queries. Thus, AMP pages are not a requirement or obligation for Google News, but using Signed HTTP Exchanges (SXG) technology with AMP can help news websites to have benefits of AMP pages such as better page speed, and website engagement. Below, Google’s announcement from 4 May 2020 for AMP and non-AMP stories can be found.
Beyond local news, we also made a change where both AMP and non-AMP stories will appear in Top Stories for searches that are coronavirus-related. AMP remains necessary to be considered for other topics.
Google SearchLiasion
Below, you can see the official announcement of Google for AMP and non-AMP stories as an image.

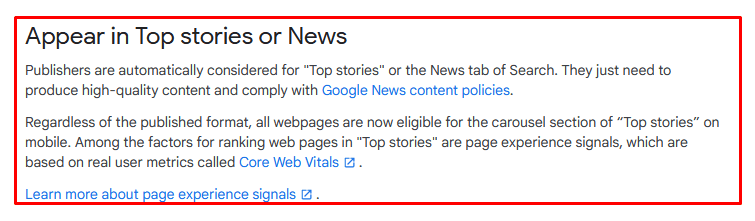
After the announcement of AMP Obligation’s removal for Google News, Google also removed the “AMP Signal” which is lighting, and a thunderbolt. Google changes its “Appear in Top Stories or News” section within the News Publisher Guidelines, and any AMP-related section is replaced with user-centric metrics, core web vitals, and page experience signals.

Why did Google remove AMP Obligation for News Websites?
Google has removed the AMP pages requirement for News Publishers because of the reasons below.
- AMP is not necessarily faster: A news publisher is able to create a faster web page than an AMP web page without the AMP technology. Thus, any argument that supports the AMP pages and any benefit for to be ranked higher, or lower is valid for also custom and other technologies.
- Perception of AMP: AMP Web Pages has been perceived as a way of controlling the web by a serch engine. Thus, it has been critisized heavily.
- Anti-trust lawsuits: AMP Web Pages have an important place against the anti-trust lawsuits for Google. Attorneys of the USA form different states such as Texas claim that Google used AMP web pages to dominate the web, and control the advertisement industry completely for its own benefit.
- Diversification of News Rankings: There are many quality news publishers do not use AMP technology. Thus, if Google doesn’t rank these news publishers just because of they do not use their own technology, it can decrease the SERP Quality, and give an opportunity to the competitor serch engines.
- Supporting News Publishers: Google supports the news publisher organizations by sharing funds, money and mutual projects with them such as News Initiative by Google, and Jigsaw. Thus, Google’s own internal teams and developers have a stance for a variaty of technologies, and freedom of chosing their own web technology infrastructure.
- News Reading Statistics: During 2021, the pandemic made the news consumption higher, and the news reading needs within online environment was higher than ever. Thus, giving non-AMP pages a place within the mobile news top stories carosuel within Google search is useful to let users to see all content from all over the web as long as it is reliable, relevant and quality. In this context, Google also removed the requirement of Google News Publisher Center account necessity to be ranked within the mobile news top stories carousel so that the users can reach out every quality content piece from all website types.
What are the disadvantages of AMP?
The disadvantages of AMP are listed below.
- Necessity of Learning: AMP web technology requires learning for the development teams. Since, it is a new technology, it is not easy to implement. While learning the AMP, the product management, and project owners can decide to not implement AMP due to the transition cost to a new technology.
- Complex Measurement of Traffic: AMP pages can make the traffic analytics harder. Impelementing the amp-analytics, and measuring the AMP traffic can be harder to measure traffic and audience engagement from a website without AMP.
- More Complex Technical SEO: Since, AMP pages will have a seperate URL, technical SEO necessities such as amp canonical, hreflangs and matching the content on the AMP version and non-AMP version will require extra workforce.
- Difficulties for Signed HTTP Exchange: Without implementing the SXG technology, the AMP might not show its main benefit for web page speed, conversion rate and bounce rate improvements. And, serving a website from Google’s own servers via SXG requires further development and learning.
- Harder Log and Index Coverage Analysis: Google might prefer to index non-AMP version of a website due to the internal links, and the AMP implementation mistakes. To see the Indexing Efficiency, Pollution and Index Quality of a website with AMP technology, performing log analysis and internal link analysis will be more complicated.
- Limited Components: AMP web development technology do not let web developers to use every kind of code structure, plugin, library or style. To make the website extremely light, AMP has a limited amount of component amount.
- Delayed Monetized Content: AMP always focus on showing the main content of the web page to satisfy the users’ search intent. Thus, delayed ad visibility can harm the monetization of the website. To have a sustainable monetization policy, the AMP can be used with a proper web page loading testing culture.
Questions related to AMP focus on AMP’s features, components, and anatomy while questioning its advantages and disadvantages. Some of the example questions for AMP and their exact answers are listed below.
- Is AMP an obligation for News SEO? No, AMP is not an obligation for News SEO and News Sites
- How to Disable AMP Links on Phone? To disable AMP Links on Phone, a different browser than Google Chrome should be used.
- Is AMP bad? (No, AMP is not bad. AMP has different advantages and disadvantages from different point of views.
- Is AMP Secure? Yes, AMP has its own security obligations such as using HTTPs, AMP CSP against XSS attacks.
- Is AMP faster than other web pages? An AMP web page can be faster or slower than other web pages based on the implementation of web development skills and methods.
- How to validate AMP pages? To validate the AMP, Google’s own AMP Validation tool can be used.
- How to find a non-AMP version of an AMP Page? To find a non-AMP version of an AMP page, a user can check its “amphtml” value within the source code of the web page.
- How to measure the traffic of AMP Pages? To measure the traffic of AMP pages, the URL filtering from Google Search Console, and the amp-analytics can be used.
- What are the statistics and case studies for AMP Pages? Statistics related to the AMP Pages show how popular it is. In 2021, acording to the W3Techs, only 0.1% of websites used AMP technology, but most of these websites are high-traffic websites. According to the Simialrweb, 0.2% of websites use AMP technology from various industries such as news, technology, or traveling.
Detailed answers to the AMP-related questions can be found within the future sections of the AMP Guideline.
Is AMP an obligation for News SEO?
No, AMP is not an obligation for the top stories in Google News Search. News Publishers can appear in the top stories on Google SERP without using the AMP. Google has announced that the AMP is not a must requirement for top stories visibility during the Page Experience Algorithm announcements in 2021. Google has Journalism Emergency Relief Fund to support local news. To provide better conditions for the news publishers, Google has opened the top stories for non-AMP and AMP news-related pages. According to Google’s announcements, Covid-19 related queries are the most searched queries that belong to a single topic. Thus, to provide critical information to the people who seek local news, providing a better variety for the top stories is useful.
How to Disable Google AMP Links on Phone?
To disable the AMP links on a phone, the web search engine user can follow the options below.
- Using another Search Engine such as Microsoft Bing, Yandex, or DuckDuckGo besides Google.
- Using Mozilla Firefox, and DuckDuckGo Browsers since they block AMP Links naturally.
- Using desktop view within the mobile devices can disable AMP Links on phone.
- Use the “i” icon at the top left within an AMP Link to open the HTML version of the specific webpage on Phone.

Is AMP bad?
No, Google AMP is not bad. Google AMP is designed to provide light, fast, and secure web pages to make mobile search easier, and more user-friendly. Google AMP is criticized due to Google’s obligation and promotion for the AMP web development technology. It is perceived as a way to control the web while increasing the ad revenue of Google. Thus, Google AMP is useful for users if it is implemented correctly. The reasons for developers and users think that Google AMP is bad, AMP is against the decentralization of the web, and standardization of HTML. It is correct that AMP-HTML is different than standard HTML, but it is not against the decentralization of open web as long as Google doesn’t promote it by forcing websites to use it. Google AMP is an open-source project that lets developers contribute and use the source code. Today, from Twitter, New York Times, to Microsoft, there are 850+ contributors who are not from Google for developing Accelerated Mobile Pages (AMP).
Is Google AMP secure?
Yes, Google AMP is a secure web development technology that lets developers use necessary response headers such as Content Security Policy, and Secured HTTP Protocol such as Transport Layer Security. AMP forces websites to use SSL Certificate and HTTPS, while restricting usage of the non-secure or outdated JavaScript libraries within the website. Thanks to Signed HTTP Exchanges, AMP provides more security since the website is served via Google’s cache, it can protect the information on the website’s server.
Is AMP faster than other web pages?
AMP Uses AMP-HTML to load a web page faster. AMP HTML can load faster than a normal HTML page four-time faster which is 1 second. The main reason for this is that AMP HTML doesn’t let developers use complex, and big-sized web page components. If an AMP page uses Signed HTTP Exchange, it can load way much faster than an ordinary HTML web page.
How to Validate AMP Pages?
To validate AMP pages, the methods below can be used.
- The official AMP Validator Tool is validator.ampproject.org.
- Using NPM amphtml-validator Package
- Using AMP Validator Browser Extension
- Using Command Line Tool amphtml-validator
- Using Google Search Console AMP Report
Validating AMP structure on a web page helps to improve the overall quality, speed, and render cost for users, search engine crawlers, along any kind of browser session.
How to find a non-AMP version of an AMP Page?
To find the non-AMP version of an AMP Page, the methods below can be used.
- Use the “canonical” URL of the AMP HTML web page. Every AMP web page should have a Canonical URL that targets the original HTML Version as long as the website is not entirely built on AMP.
- Use the “link” button at the top of the web page from the phone to find the normal HTML version of the web page.
- Use services such as “noamp.link” to find the non-AMP version of a web page.
How to use Canonical Tag with AMP Pages?
To use canonical tags with AMP pages, “link rel amphtml”, and “link rel canonical” tags should be used together. If all of the websites are coded with the AMP technology, the “link rel amphtml” is not necessary. For an HTML web page with AMP alternate for the mobile version, the canonical tag can be used as below.
<link rel="amphtml" href="https://www.example.com/url/amp">
<link rel="canonical" href="https://www.example.com/url/">To use a canonical tag with AMP pages, the methods below should be used.
- The “link rel amphtml” should be added to the AMP web pages to signal the HTML canonical version.
- The “link rel canonical” should be added to the HTML web page to signal that the HTML page is the canonical version.
If all of the websites are structured with AMP web development technology, only the canonical tag should be used as below.
<link rel="canonical" href="https://www.example.com/url/">Canonical tag usage can be learned from the relevant Technical SEO guideline, including AMP canonical usage.
How to use hreflang with AMP Pages?
To use hreflang with AMP pages there are multiple variations such as using a mobile version with a subdomain, desktop version, and AMP version at the same time with canonical and hreflang tags. The main rule of using hreflang with AMP Pages is using hreflang tag between AMP versions, desktop versions, and mobile versions in a reciprocal way. To use the hreflang with AMP pages the rules below can be used.
- Every AMP page should mark other alternate language version from another AMP version.
- Every desktop version should use hreflang for only other matching desktop versions.
- Every mobile subdomain version should use hreflang for only the matching mobile subdomain version.
- Every AMP page and mobile subdomain version should use the canonical tag only for the desktop version.
- The desktop version should use canonical for itself.
- The desktop version should use “amphtml” for the AMP pages.
An example of hreflang usage for AMP pages can be seen below.
<link rel="alternate" hreflang="fr" href="https://www.example.com/amp/fr"/>
<link rel="alternate" hreflang="de" href="https://www.example.com/amp/de"/>
<link rel="alternate" hreflang="fr" href="https://www.example.com/desktop/fr"/>
<link rel="alternate" hreflang="de" href="https://www.example.com/desktop/de"/>
<link rel="canonical" href="https://www.example.com/desktop/fr"> #from /amp/fr version.
<link rel="canonical" href="https://www.example.com/desktop/de"> #from /amp/de version.
<link rel="amphtml" href="https://www.example.com/amp/fr"> #from /desktop/fr version.
<link rel="amphtml" href="https://www.example.com/amp/de"> #from desktop/de version.The explanation of the code block for using the hreflang within the AMP pages can be seen below.
- First-line uses hreflang “fr” value for “amp/fr” version.
- Second line uses hreflang “de” value for “amp/de” version.
- The third line uses hreflang “fr” value for “desktop/fr” version.
- The fourth line uses hreflang “de” value for the “desktop/de” version.
- The fifth line uses a canonical tag for the “amp/fr” version.
- The sixth line uses a canonical tag for the “amp/de” version.
- The seventh line uses amphtml tag for the “amp/fr” version.
- The eighth line uses amphtml tag for the “amp/de” version.
The related guidelines for hreflang and its values can be found below.
- Hreflang Usage
- X-Default Hreflang Usage
How to measure the traffic of AMP Pages?
To measure the traffic of AMP Pages, amp-analytics should be used. AMP-Analytics component to measure the traffic, and behaviors for AMP web pages can be seen in the code block below.
<script async custom-element="amp-analytics" src="https://cdn.ampproject.org/v0/amp-analytics-0.1.js"></script>
<amp-analytics type="gtag" data-credentials="include">
<script type="application/json">
{
"vars" : {
"gtag_id": "<GA_MEASUREMENT_ID>",
"config" : {
"<GA_MEASUREMENT_ID>": { "groups": "default" }
}
}
}
</script>
</amp-analytics>AMP analytics provides triggers for events, event category, event label, and value parameters. An example of AMP analytics trigger usage can be seen below.
<amp-analytics type="gtag" data-credentials="include">
<script type="application/json">
{
"vars": {
"gtag_id": "<GA_MEASUREMENT_ID>",
"config": {
"<GA_MEASUREMENT_ID>": { "groups": "default" }
}
},
"triggers": {
"button": {
"selector": "#button-selector",
"on": "click",
"vars": {
"event_name": "application",
"method": "Google"
}
}
}
}
</script>
</amp-analytics>The example above tries to measure a specific type of event trigger for the button with CSS id “#button-selector”. The same analytics event can be configured for other input and possible behavior events such as focus, visited, hover, and blur.
How to use Google Search Console AMP Report?
Google Search Console provides an AMP Report for the AMP Websites, and websites with AMP pages. In the AMP Report of Google Search Console, the warnings, errors and valid AMP implications can be seen. Google Search Console’s AMP Report can be used to see AMP HTML Errors and user-experience warnings. Some of the errors and warnings that can be seen within the GSC AMP Report can be found below.
- Custom JavaScript is not allowed.
- Disallowed attribute or attribute value present in HTML tag.
- Invalid URL protocol in attribute ‘href’ of tag ‘a’.
- HTML Event attributes, aka ‘on*’, are not allowed in AMP. Instead use ‘amp-bind’.
- Referenced AMP URL is not an AMP
- The tag ‘img’ should be replaced with an equivalent ‘amp-img’ tag.
- Only amp-boilerplate and amp-custom ‘style’ tags are allowed, and only in the document head.
- The parent tag of tag ‘html’ must be ‘!doctype’.
- Invalid URL protocol in attribute ‘src’ of tag ‘amp-autocomplete’.
- An AMP component ‘script’ tag is present, but unused.
- A tag on this page requires an AMP component ‘script’ tag, which is missing.
- A mandatory AMP HTML tag is missing from this document.
- Tag found outside the document head which is only allowed as a direct child of the document head.
- Usage of the !important CSS qualifier is not allowed.
- Crawl issue
- Server error (5xx)
- Image size smaller than recommended size
- The script tag contains invalid JSON that cannot be parsed.
- The certificate chain referenced by the signed exchange ‘cert-url’ cannot be parsed.
- Error in required structured data element
The errors and warnings on the GSC AMP Report can help an SEO to see the overall performance of the AMP Web Pages. AMP Pages can be filtered with URL filtering to be analyzed for organic search performance.
Is AMP for only mobile pages?
No, AMP is not for only mobile pages. AMP can be used for creating websites for mobile and also desktop. An AMP website can work for desktop and mobile users. AMP has responsive design features and it is designed to be used within high latency and low computation capacity devices to surf the web.
Does AMP work only on Google?
No, AMP doesn’t work only on Google. AMP Pages can work without touching Google. Bing has its own Bing AMP Viewer, Cache, and Server. Linkedin, Twitter, and Baidu serve AMP pages from their own ecosystem like Google and Microsoft Bing do. Below, you can see Microsoft Bing’s announcement for AMP Cache serving.

Does every AMP page should have a non-AMP version?
No, every AMP page doesn’t have to have a non-AMP-version. AMP can be used without normal HTML pages as the default structure of the website. AMP doesn’t have to be used as an alternate and extraversion of the desktop HTML website structure. If a website doesn’t have AMP, the AMP migration can be done by changing the HTML Structure with AMP HTML. AMP HTML is lighter and stricter than HTML Documents. Learning what HTML is useful to understand the possible differences between AMP HTML and HTML to provide lower build cost.
Is AMP entirely a Google Project?
No, AMP is not entirely a Google Project. AMP has a new governance model that includes Pinterest, Microsoft, AliExpress, NY Times, Washington Post, Twitter, Yahoo, and eBay. There are more than 850 contributors for AMP Project that do not work on Google. AMP is a cross-companies project that focuses on creating a less costly and open source project for web users.
Can AMP be used for E-commerce?
Yes, AMP can be used for E-Commerce websites. AMP is not for static news pages. More than 60% of clicks from Google goes to the AMP pages that are not from news publishers. AMP can be used for e-commerce purposes, affiliate marketing, or blogging. At first, AMP is used by news publishers, but over time, it has been started to use for multi-purposed websites for different types of gainings.
Does AMP support interaction with users?
Yes, AMP supports interaction with users. AMP has interactive and customized components to support the interactivity between users. Third-party scripts’ integration and rich media components have been improved by the open-source community to improve the AMP. News publishers, automobile brands such as BMW, or New York Times achieved better user interaction with interactive AMP components.
Is coding an AMP Page harder than a normal HTML Page?
No, coding an AMP page is not harder than a normal HTML Page. Most AMP Components have built-in design and interaction along with user-friendly usability. Thus, creating a slider, or a grid layout for different product cards can be easier with AMP. An inexperienced web developer for AMP can have a harder time in the beginning. But, learning the basic components, and syntax of AMP HTML will solve this beginner-level issue.
Do AMP pages convert well?
Yes, AMP pages convert well as long as the AMP pages are able to be loaded faster by the users. According to Forrester, an AMP web page can convert better by 20% according to the normal HTML web page version. Measuring the traffic and behaviors on the AMP web pages is important to see how well the conversion rate is. To optimize the conversion rate for AMP pages, making the non-AMP and AMP versions consistent is important. AMP analytics should be used properly to track the users and understand how well they interact with the web page. Using user-centric metrics for page speed can help to build better AMP pages that convert better.
What are the statistics and case studies for AMP Pages?
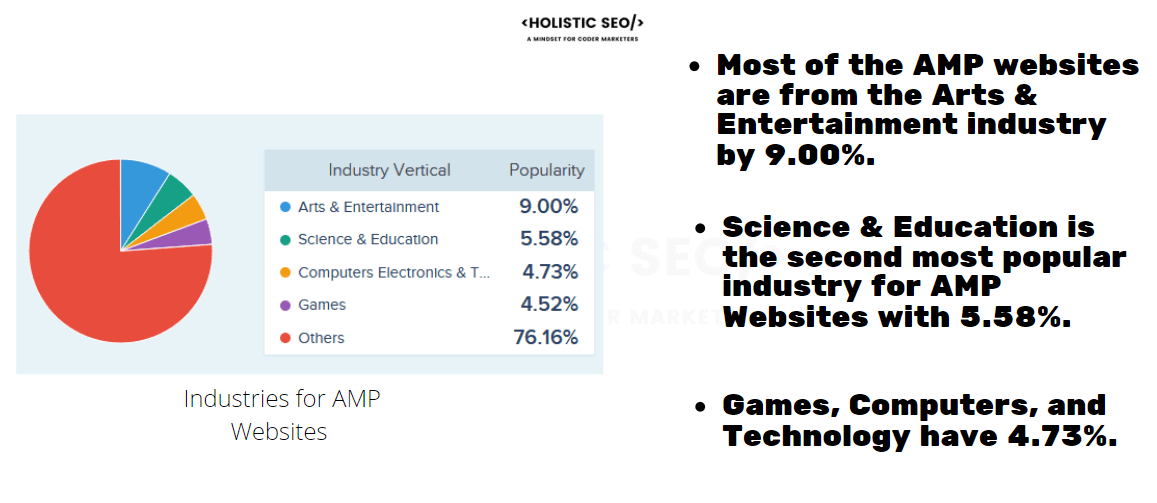
Statistics and Case Studies for AMP involve the success stories of AMP and its usage, engagement, development stats. The usage stats of the AMP can be seen below based on industries.
- Arts & Entertainment, 9.00%.
- Science & Education 5.58%.
- Computers Electronics & Technology, 4.73%.
- Games 4.52%.
- Others 76.16%
Below, you can see the geographic stats for AMP Usage.
- United States has 251,060 websites with AMP.
- Japan has 65.803 websites with AMP.
- The United Kingdom has 37,481 websites with AMP.
- Brazil has 31,908 websites with AMP.
- India has 31,641 websites with AMP.
- France has 31,127 websites with AMP.
- Germany has 28,110 websites with AMP.
- Canada has 25,934 websites with AMP.
- Italy has 25,242 websites with AMP.
- Russia has 24,773 websites with AMP.
- The rest of the World has 341,441 websites with AMP.
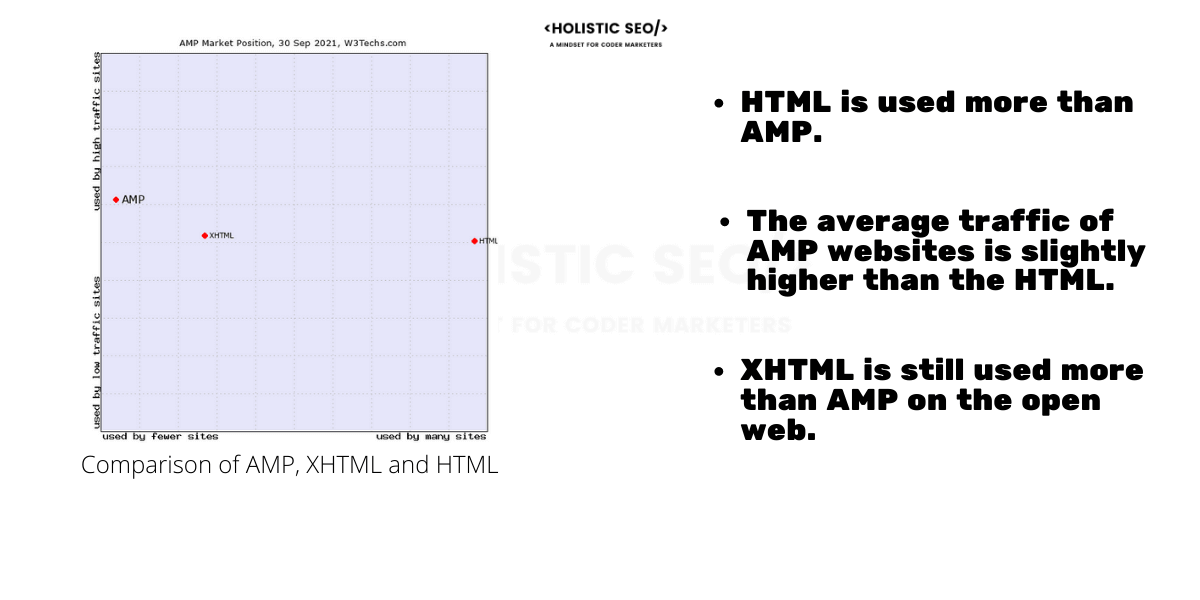
Below, you can see a comparison statistic between AMP, XHTML, and HTML.

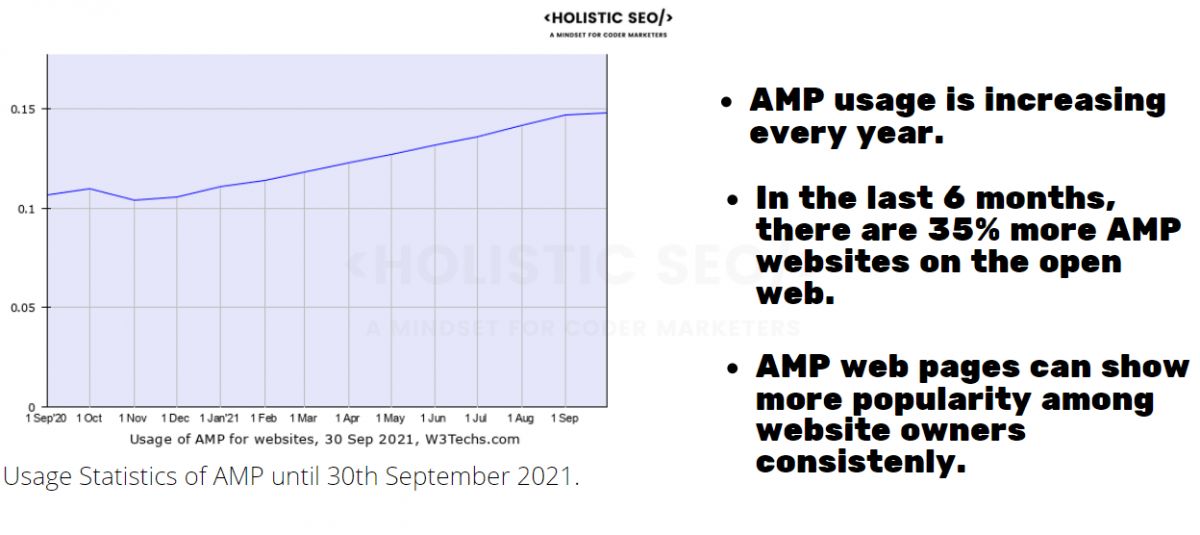
Below you can see the usage percentage change of AMP for 2021.

Some of the websites that have a successful case study with AMP for better conversions, page speed, and SEO Performance can be seen below.
- Kreuzwortraetsel
- Razorpay
- Vogsy
- Ecwid
- Impermedia
- Findomestic
- Complex
- Musement
- Ameba
- AARP
- Kompas
- Asahi
- RCS Mediagroup
- Advance Create
- Times of India
- Greenslips
- Tokopedia
- Readwhere
- Discover Car Hire
- Jagran
- Renovation Brands
- Metromile
- Carved
- Transunion
- BMW
- Innkeepers
- Indiatoday
- Grupo
- Merchology
- Eski Mobi
- US Xpress
- Event Ticket Center
- Consumers Advocate
- Fastcommerce
- Greenweez
- CNBC
- Wego
- Triplelift
- Nobroker
- Wompmobile
- Terra
- Milestone
- Hearst
- Teads
- Wired
- Washington Post
- Slate
- Relay Media
- Plista
- Gizmodo
The success stories with AMP are from various industries such as Automobile, News Publishers, Fashion, and Health niches. Variations of successes with AMP show that AMP can improve the conversion rate and interactivity for different industries with high competition levels.
Last Thoughts on AMP Pages and Holistic SEO
Google AMP is beneficial for SEO Projects as long as it is implemented with correct syntax, request size, count, and request load order. AMP is a user-central web development technology while helping with better conversion rates, and faster indexing speed. It is also criticized that AMP can be used for tracking users, or it can help Google to control the web, and these critics have a fair accuracy. Thus, if it is for optimizing a website for SEO, AMP can be a preference. But, if it is for keeping the web standardized and completely free, it might be better to use our own servers, and mutual web development languages and programs. Google AMP can Holistic SEO has connections since AMP is about technical SEO, web page loading performance timing, indexing, and measurement of the traffic along with the analytics of the user behaviors. In this context, knowing the AMP HTML Syntax, being able to code a website with AMP HTML is useful for a Holistic SEO to improve his/her own skills.
The discussions around the AMP have been used by antitrust lawsuits against Google. It is interesting to see that these types of lawsuits pushed Google to remove the AMP obligations from the SERP and Top Stories while making AMP an open-source and shared project with other big brands such as Microsoft Bing, and Twitter. In this context, AMP will protect its place in the history of the open web, and prominence for the SEO as a topic of discussion, and useful practice for better performance overall.
The AMP Guideline and Definition article will be updated in light of new information over time.
- B2P Marketing: How it Works, Benefits, and Strategies - April 26, 2024
- SEO for Casino Websites: A SEO Case Study for the Bet and Gamble Industry - February 5, 2024
- Semantic HTML Elements and Tags - January 15, 2024